This is the second post of three covering the process of completely rewriting my library’s website from scratch. Here’s part one: 5 UX insights, and here is the new site itself: york.ac.uk/library.
Don’t try and sell the library.
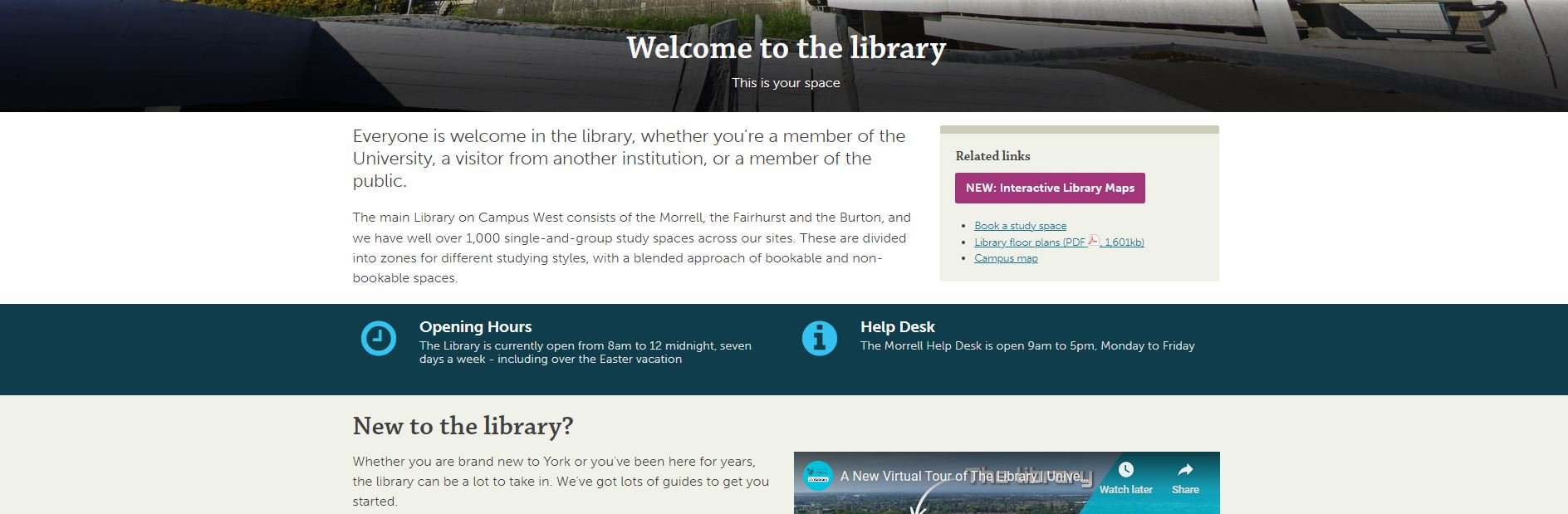
In the prototype version of the site the homepage started with a section called ‘Plan your visit’, with opening times and other details. One student told us ‘It feels like I’m a visitor not a member, or like an Open Day rather than something for current researchers and students. You’re selling the library, rather than making it usable [for the people already here].’ I loved this. Because I was finding the line between ‘information dump’ and ‘promoting the library’ a really hard one to judge, and she told me where I wasn’t getting it right.
In the University context specifically, a lot of the website is external facing rather than inward facing. It’s aimed at potential users rather than existing ones. This means that the way the website is set up and designed to be used, and the language we’re encouraged to employ, is often better suited to external comms too - and we have to be aware of this and resist it, to ensure we’re speaking to OUR audience as they wish to be spoken to. Of course, the audience I’m aiming this website at is external too - but it is primarily internal. So: no more ‘plan your visit’ (but the opening times are still really easy to find!).
anticipate needs, and make it clear you’ve done so.
On the subject of opening times, the banner at the time we did the UX work said ‘the library is open 8am to midnight’. A problem with the previous site is it mentioned opening hours on multiple occasions all over the place, and rarely would we get them all up to date at once when the times changed. In the new version, there’s one banner and it’s mirrored onto the Visit & Study page - so we only edit in one place for the whole site. Much better.
The UX took place just before Easter, and I was planning to change the banner during Easter itself to say ‘the library is open as usual over Easter’ but students wanted this info to be present already. They said we can see the opening times now but what about the bank holiday? So now, our opening times banner tries to anticipate and answer follow-up questions - so for example right now it says ‘The Library is currently open 24/7 until midnight 3 June.’
No one knows what ‘Collections’ means.
We have changed our Collections pages to Featured Collections pages because people didn’t know the difference between the significant books or groups of books that we wanted to make a song and dance about, and just All Our Stuff. We used the word ‘collections’ to mean quite a few different but closely related things, and it confused everyone. So now we’ve tried to remedy this and use the word with intention, or not at all.
Students want bridges.
A perennial problem for all library marketing is we’re too close to what we’re promoting, so we assume other people get why it’s important. We list features not benefits. Our student intern who worked with us on this project said they wanted bridges so that our resources were more explicitly connected with their academic work. “For example the large collection of exam papers - it would be a big help to students if there were some guides on how to make the most of these, how to use and learn from them. Don’t assume that that departments are providing this information or help.” So now we’ve got guidance on how to use exam papers, rather than just a list of them - and we’re trying to incorporate more bridges going forward, so our site is not just ‘here’s what we have’ but ‘here’s what we have and how you can use it’.
Don’t link to the catalogue, embed it.
A simple one, this. We had a mixture of links to the catalogue and embedded search boxes. The students assumed there must be a good reason for this, and that one method would offer one function while the other method would offer something else - so we asked them which we should keep to make things simple, and the embed was the preferred option (see the Where to start in the library’ section of this page for an example).
Part 3 will be about the way we organised the project. As always, any comments and questions are welcome below!