After a brief departure last time to mark the 10th anniversary of my becoming a library trainer, this time we’re back to the Instagram Mini Series. Click that link for the previous 3 entries, all of which focus on why to have an account.
Sharing our own Insta guidelines
For this post we’re moving on from the Why to the How. Specifically, how my library - @UoYLibrary on Instagram - does things: an org approached us and asked to share our internal guidance doc with them, and after some discussion amongst ourselves (and a senior manager) to check everyone was comfortable with this, we did so.
At that point we thought why not share them more widely for anyone else who is interested? So here they are - there are some caveats and context below but if you just want to see the doc, this is the doc:
>>> University of York Library’s Instagram Guidelines.
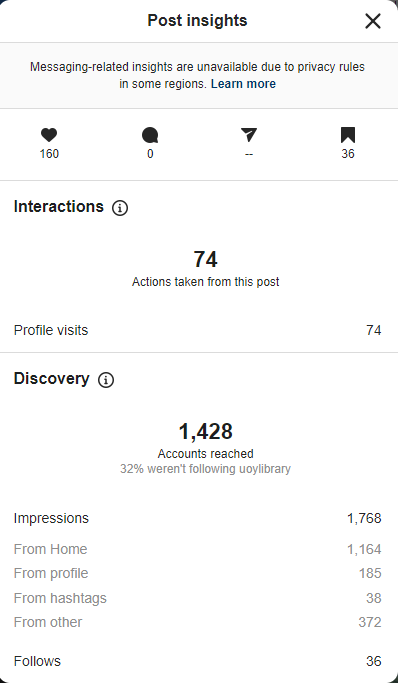
There’s a lot of stats towards the end of this post on the impact adopting these principles has had on our own account, but in short, using these guidelines we’ve increased our Instagram reach by 1149% in 12 months. This stuff really works!
The caveat
This is an internal doc. It’s literally just the guidance I wrote for York staff who help me do the Instagram. So that means it’s not a definitive all encompassing guide! There are probably things we’ve talked about internally which everyone knows, so it’s not codified here. Also, we’re an academic library so it may be skewed towards that sector. Generally speaking though, I think pretty much everything here is applicable to any non-profits using Instagram.
Another small caveat is, I’m not trying to present York’s Insta as the finished article, the account to which everyone should aspire… We’re still learning, still improving, still trying to increase our reach. We don’t nail everything, we still post things people don’t respond to. We’re a work in progress, and this post is really about how to make that progress happen.
The context
Our Instagram was created in 2016 by a Comms Team rather than by us in the library. We finally got control of it ourselves in mid-2017. From that point on it went okay, gradually building up followers and levels of engagement but not setting the world on fire.
From the time of the pandemic starting, I started to spend much more time actively involved in the social media rather than just writing the guidelines, and our Instagram use increased accordingly. We posted a lot more to the Grid, essentially tried harder and, frankly, started to do more of the things I was always telling other libraries to do in social media workshops. It worked well, but it was still very much in the shade of our Twitter account, and not quite hitting the heights we wanted.
Exactly a year ago, I decided that we needed to invest more time in Instagram and make it work better.
Instagram is absolutely essential for reaching undergrads
It is THE communication channel on which to get messages to undergraduates, nothing else comes close. Our Twitter was doing really well and was where we put the most time, and all that time paid off with lots of growth and engagement - but I did some follower analysis and, at least among those who engaged by replying and quote-tweeting us, it was clear that our audience there primarily consisted of PostGrads , Researchers and Academics. So our key social media messages were not getting through to UGs, and Insta is the answer to that problem.
In 2021 I co-presented at an event with Liverpool Uni Library, whose social media really is something of a gold standard in academic libraries, and before the event we chatted on zoom - they had grown their Instagram massively in recent times, which made me think perhaps we could do the same. So I asked my colleague Rebecca Connolly to go on a little fact-finding mission and check out Liverpool, Glasgow and other Uni libraries with good Instagram engagement went about their business and what we could learn. Rebecca produced a brilliant report and we set to work on transforming our Insta into something much more effective for getting key messages out to UGs in particular - a process which is still ongoing.
How we changed our Insta
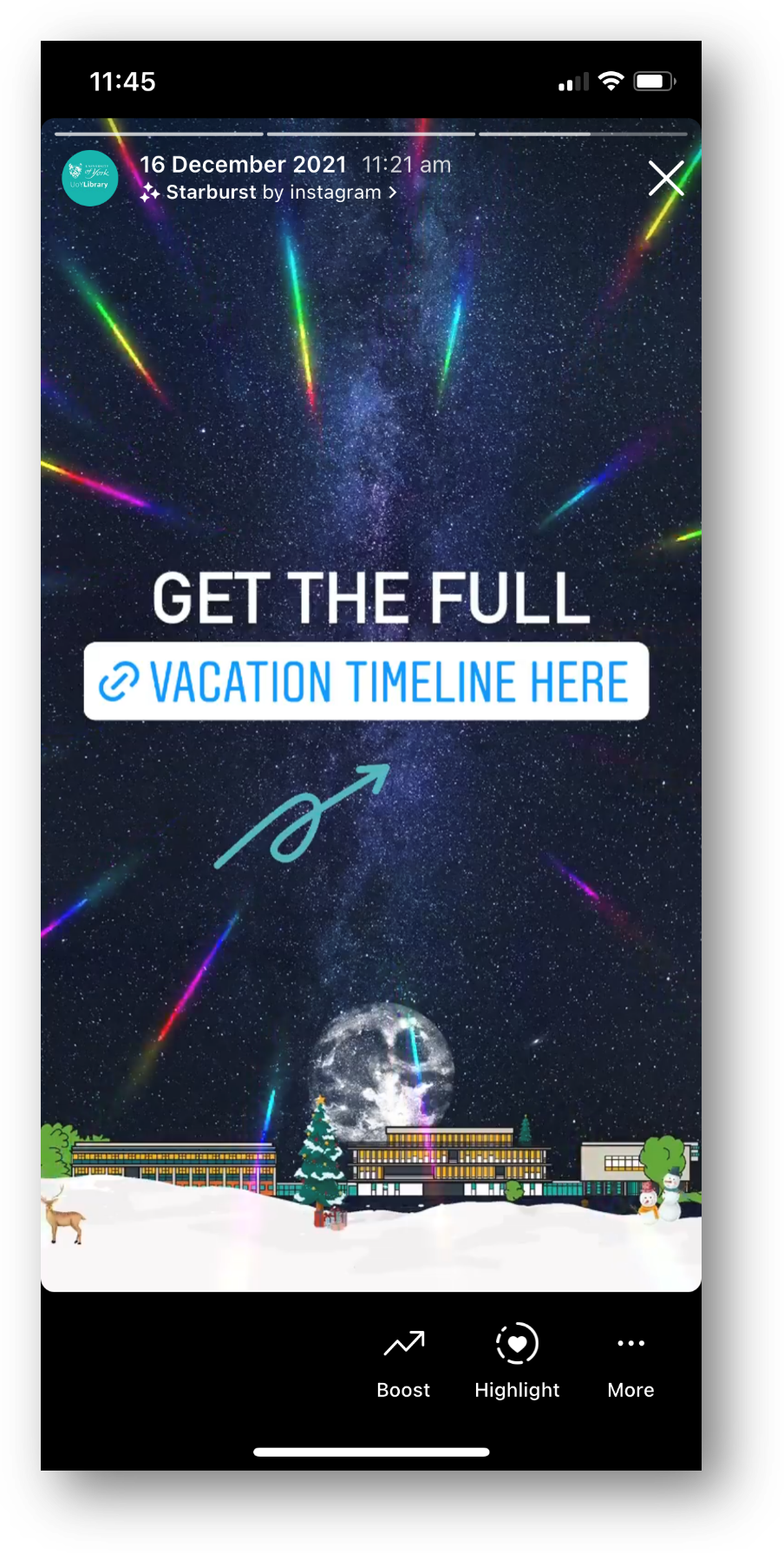
Some things we tweaked right away, like following more York based accounts, and using Stories a lot more. Using Stories is key and I really feel like it was something I didn’t understand well enough before Rebecca became involved with the account at York; she is an essential part of the progress we’ve made. Stories are so good for newsy items, and the more success you have with Stories the better things seem to go on the Grid too.
Other things evolved over time, like avoiding the use of words and graphics on the grid (only using them on Stories), and making sure to pair big announcements in the captions (NOT the picture) with visually arresting pictures of the library.
If you’ve not read the guidance doc linked at the top of this post, have a look - we basically did all the things in that document! In addition to all that, we’ve created and posted a lot more Reels (you can see all our Reels videos here), and also tried some fancy split photography, that involves dividing a wide-angle shot up into even squares so it can be seamlessly swiped through. Here’s an example of that I posted yesterday which I really like…