Seth Godin is a very influential man, and his views on PowerPoint carry a lot of weight. He wrote a famous post a while back (1.5k Facebook shares, a gazillion tweets about it etc) on creating amazing presentations - you can read it here. I agree with lots of it completely, but I'm not totally on board with the five rules at the end.
My take on Seth's rules
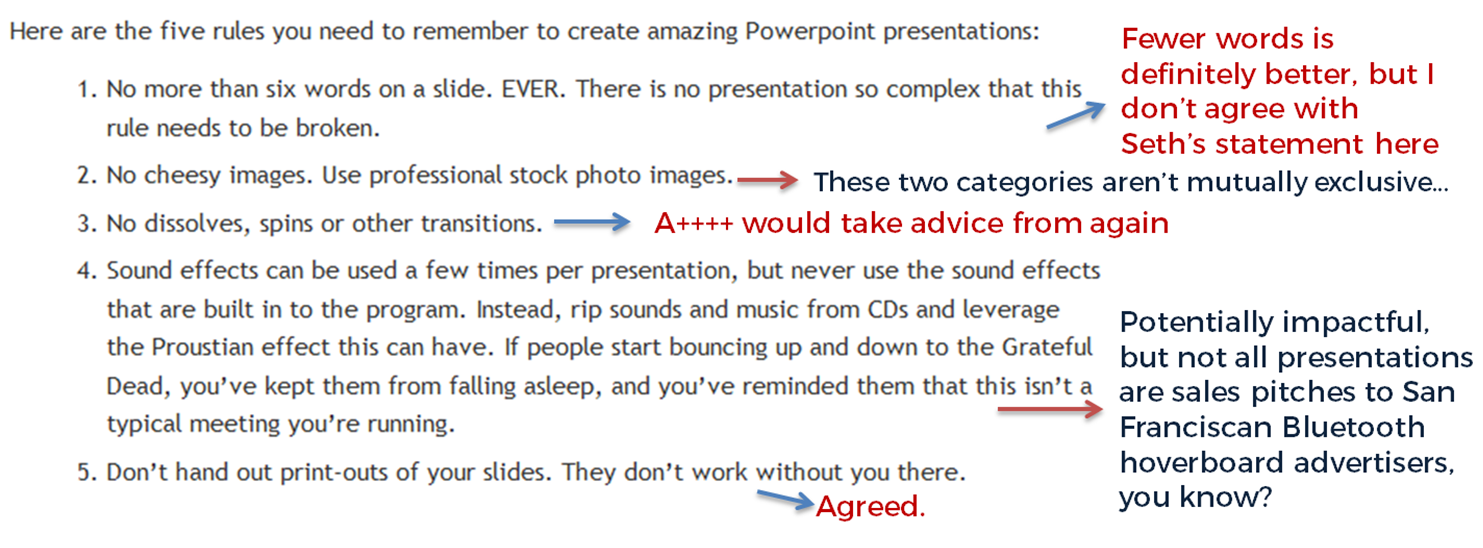
No more than six words on a slide. EVER. There is no presentation so complex that this rule needs to be broken. To me this seems too arbitrary. Fewer words is without doubt better than more words when it comes to slides - they're presentation tools not written documents. But six? As the maximum ever? Unless that's based on research that shows seven or more words reduces the effectiveness of your PowerPoint, why limit yourself in such an extreme way? I'd say one or two sentences to ensure brevity but allow yourself a little flexibility in conveying meaning and nuance.
No cheesy images. Use professional stock photo images. First of all there are plenty of cheesy professional stock photos! Authenticity is key. The trick is to find images which look like the camera has happened upon a real scene - lots of pro stock images show impossibly perfect people laughing flirtatiously over a blank iPad, I mean come on. I find Pixabay and Unsplash have enough for most presentations I make, plus someone introduced me to Pexels the other day which looks good, and they're all free - both of copyright and financial cost. The professional stock photo sites cost a fortune to use - why use them when so many great (legal) images can be found for free?
No dissolves, spins or other transitions. Yup. No argument here. If it's extraneous to your story, all you're doing is reducing the impact of your message.
Sound effects can be used a few times per presentation, but never use the sound effects that are built in to the program. Instead, rip sounds and music from CDs and leverage the Proustian effect this can have. If people start bouncing up and down to the Grateful Dead, you’ve kept them from falling asleep, and you’ve reminded them that this isn’t a typical meeting you’re running. I like the idea about using music etc but it really needs a certain type of high energy presentation performance to pull this off. It's not for everybody (I couldn't do it). It's hard to think of a rule around sound that is absolute; it all depends on your audience, and some of them way think the use of music is a little distracting, whatever your music taste... From what I understand about the Proustian effect it's a very personal thing; I'm not sure a presenter could expect to cause or induce it for a room full of people.
Don’t hand out print-outs of your slides. They don’t work without you there. I agree with this. But I wouldn't put it in my top 5...
My own top 5 rules for creating effective PowerPoint slides
So what would I put in my top 5 rules for creating amazing PowerPoint presentations? I can answer that question because the intro to my full-day Presentation Skills training is built around five golden rules, based on existing research into what makes for an effective presentations - and that's the aim here, to build something which works. 'Amazing' is no good on its own; you need people to remember your key messages, not just how great a presenter you were.
Here we go:
- Keep it simple. Slides don't need to be flash - get rid of anything that doesn't tell your specific story, and leave behind something which supports and reinforces what you're saying out loud, and prompts you as to what to say next.
- No more bullets. Bullet points ruin slides. They're fine for documents, but you're not making a document in PowerPoint. As well as being symptomatic of a general Death By PowerPoint malaise, they make people less likely to agree with, understand and remember your presentation. Oh and they like you less when you use them. That's enough of a reason to never use them, surely?
- Make one point per slide. Make your point, allow your audience to digest it, then move on together in sync with them. Several points on a slide inevitably result in your audience moving at a different pace to you, because they can only listen and read for a few short seconds. Why be in conflict with your presentation materials when you don't have to? Give each key message room to breathe.
- Big fresh fonts. Font size 24 is the absolute minimum you should ever use in slides. If you need more you're trying to fit too much on one slide. Either ditch some text or cascade it across two slides. Non-standard fonts (which is to say, fonts which don't appear in the Office Suite) can, if chosen carefully, increase the impact of your presentation. Typography is underrated.
- More images, less text. Too much text stops slides working. Relevant images help people learn. Make the most of your opportunity with each new PowerPoint you make!