Elon Musk has bought Twitter, he’s all but guaranteed to make terrible decisions about how to run it, and high-profile users are already leaving the platform due to the already-significant increase in hate-speech and misinformation. Of course this has wider implications for the world at large, but where does it leave libraries seeking to connect with users on the platform? Should we stay, or find a new home?
tl;dr - in a way it doesn’t matter what we want to do, we have to follow the lead of our communites. If they stay put then so should we; if they fragment then it becomes a lot more complicated.
Should we simply leave Twitter on principle?
A quick disclaimer is that I’m focusing on organisational accounts here. When it comes to us as individuals, there’s certainly an argument that we should be getting out - but this post is about libraries, not librarians.
Ultimately, my view is that libraries leaving Twitter on principle is self-defeating and too selective. Facebook is so incredibly problematic and has been for at least a decade, so if we’re leaving Twitter we should probably be leaving FB, right? And they own Instagram so we should leave that too. Which means we’re left with TikTok, which is hardly a bed of ethical roses and is especially problematic around data.
So do we leave all of them on principle? You could certainly make a case for it - but I don’t think most of us will because it would destroy our ability to interact with our communities. So if the answer is ‘no we’re not leaving all of them,’ then leaving just Twitter seems like a misstep: if you’ll forgive the extended metaphor, it’s like cutting off your unethical nose to spite your face, when the cheeks, eyes, chin and mouth are equally guilty.
What are the alternatives? Is Mastodon an option?
There are a few alternatives to Twitter and sadly I’m yet to see any of them as a truly workable solution. The one currently garnering most attention due to a record number of downloads and new members is Mastodon, which is very Twitter-like indeed. Visually and functionally it’s very similar to Twitter but the problem is, we’re not REALLY on Twitter because of the functionality; we’re there because our communities are.
Unlike Twitter’s single giant network, Mastodon is spread across several different servers with different subgroups. There are regional spaces, queer-friendly spaces, climate-activist spaces - and they all stress they welcome everyone (e.g. you don’t have to be from New Zealand to join the mastadon.nz space). The issue with this diffuse approach is no one group is especially big: so there are 5,000 people on the Australian community server at the the time of writing, versus 3.7 million Australians on Twitter. You can interact with people on different servers, but the way it’s set up we could put an enormous effort into Mastadon but not influence enough people in any one place to see any tangible rewards. However I’ve set up an account for myself @nedpotter@mas.to get to know the platform in case it becomes a viable option for the library later.
The same goes for Discord, another platform often cited as a Twitter alternative in recent days - it focuses on several smaller communities, rather than one massive one. This makes it all but impossible to use efficiently as a library.
As things stand, I don’t see a viable alternative to Twitter. That may change, and it will vary according to sector - so for example if a LOAD of health professionals join Mastodon, it could become a useful platform for Health Libraries to have a presence on. But right now, it isn’t.
If we’re staying, what should we do differently?
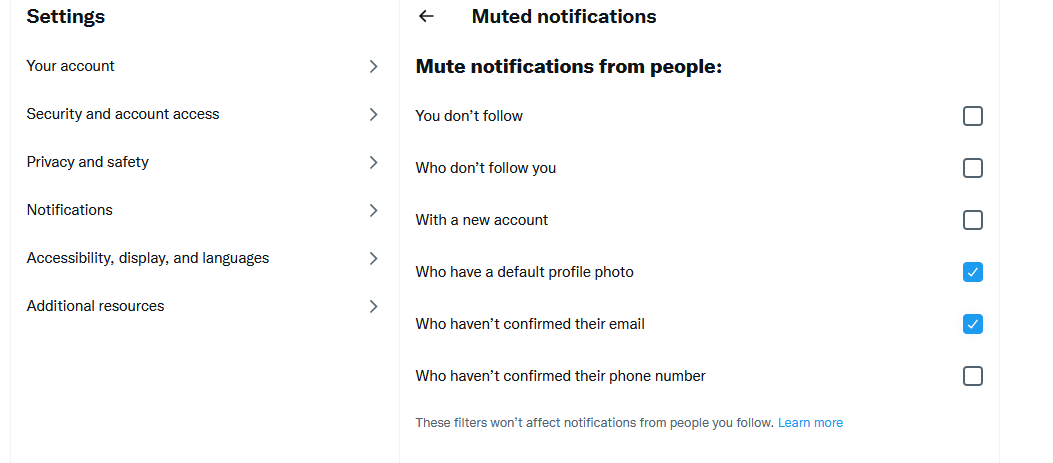
One of the key things you can do if you haven’t already is mute more. Go to Settings and Support > Settings and privacy > Privacy and Safety > Mute and block and finally Muted notifications. On the resulting screen you can mute default-profile-pic accounts, or unconfirmed accounts, meaning you’ll be less exposed to mass-produced trolling or bots.