This'll probably be my last blog post for a while - I just wanted to share the results from a bit of an experiment to try and increase student engagement with library induction (and market the library at the same time). All new students go through quite a lengthy induction process in the first three weeks at the University. The library is slotted into that - how much time we get with the students varies between departments - and so it's a good opportunity for us to make contact, promote our services, and try and embed ourselves in the academic culture, but also tricky because the students are overloaded with information as it is.
I wanted to give each of my departments an interactive map with all the library info relevant to them specifically - the idea being that it's easier to navigate an actual map of the library than it is to just search for stuff on the library website. Because each department would have a bespoke map it would mean the students had all the info they needed in one place, and because I created the maps in Prezi they could also be used as a presentation tool (as well as a stand-alone web object, later; I give students the URL of the Prezi itself and tell them not to worry about writing down any of the other URLs it contains).
I created a generic map of the library with all the information which wasn't department specific, then copied that for each of my two departments and doctored it accordingly. I also made it available to my colleagues in Academic Liaison here at York, and a few of them created their own subject-specific versions too.
The upshot of all this is, it really seems to have worked! Both me and my colleagues have reported that students noticeably perk up when the Prezi starts zooming about (I even had some gasps from one of my groups...) and seem more engaged than they had in previous years when PowerPoint was used. I don't have anything to compare it to as it's my first Induction as a subject librarian, but my colleagues seem to think the student response is definitely better. What's also really good is that it's been great PR for the library - the academics all seem really impressed by it. One of my departments have asked me to run a session to teach them, the staff, on how to use Prezi, and it's made the library look innovative and more of an intellectual partner to the academic departments. I'm collecting a quote-book of all the comments we're getting (for example, a lecturer emailed one of my colleagues and said "[the Prezi] went down very well, and generated a much greater response from the students than in previous years – it’s a great presentation format, so do pass on that feedback"), and I might submit a proposal for LILAC all about this whole thing as I'd really recommend other libraries using Prezi in this way.
Anyhow, here is the presentation, based on a top-down outline of the library buildings created for my by my colleague Matthew Herring:
Music: Library Induction on Prezi (works best on Full-Screen)
It is designed to either be navigated through in the normal way, or to be a proper 'interactive map' with clickable hotspots. Anything that flashes green when you hover over it can be clicked on and zoomed-in on for more info - this also gives you the option of a student-led session where you ask them where they want to go, rather than leading them around. I'm planning on doing this with the Postgrads (many of whom will already know the library fairly well) but I must admit I chickened out of doing it with the Undergrads... I wanted it to be interactive but I didn't think fresh-out-of-school students would know enough about academic libraries to want to lead the session.
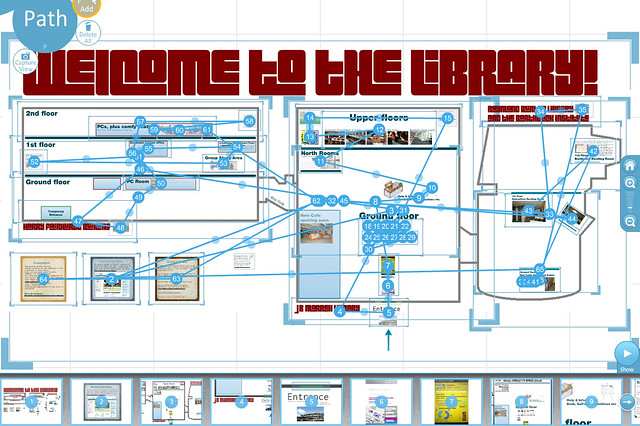
To achieve the hotspots I used a lot of hidden frames, one of the most useful features Prezi has. Here's what the canvas looks like in edit view - check out a new feature of Prezi, along the bottom: a preview screen showing you each stage of your navigation path:
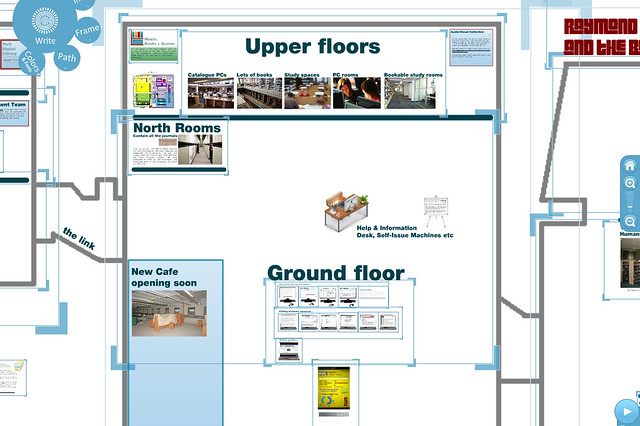
And here's a closer view without the path showing, so you can better see how the hidden frames sit within the canvas:
Finally, here's an infographic I created about the library, which you get to when you walk in through the 'door' of the library map. The idea is to get across the scale of the library operation in one screen, without having to bore them with lots of stats throughout the presentation.
So overall, this approach worked well for everyone. For my other subject (Theatre, Film and Television) I'm planning to use an expanded Prezi for teaching purposes too. I don't think the scope of this is limited to Academic Libraries, either; you could easily embed a virtual Prezi map on a public library website, to help people use it better, too. If you're wondering about creating your own, here's a link to the Prezi guide.
Incidentally, one other thing I did was let the students leave early from my 45 minute sessions. At this stage of the student lifecycle they are getting too much thrown at them for the full 45 minutes to be valuable - I wanted to get the key info across and leave it at that, rather than get them so bogged down in detail that they forget all of it or just switch off. When I see them again later in the term they'll hopefully be in a better position to go in-depth into the services and resources the library offers.
- thewikiman