If you already use the Snipping Tool, you know it's changed your life in a tiny way. You remember the days before you found it as extraordinarily wasteful. You shudder a little bit.
If you've NOT found the Snipping Tool before now: welcome. Everything up to now has been pre-Snipping Tool. You will remember this day.
The Snipping Tool allows you to draw a box around any section of your PC screen (or all of it) and then instantly saves whatever is in the box as an image. You can copy and paste that image into slides, posters, twitter, etc etc - or save it as JPG if you wish.
I know it doesn't sound like a big deal but trust me, when you prepare a lot of slides it saves AN AGE compared to taking the full print-screen then cropping. It's easier to set the margins just right than with cropping, too. So for screen-grabs in presentations, it makes things so much easier.
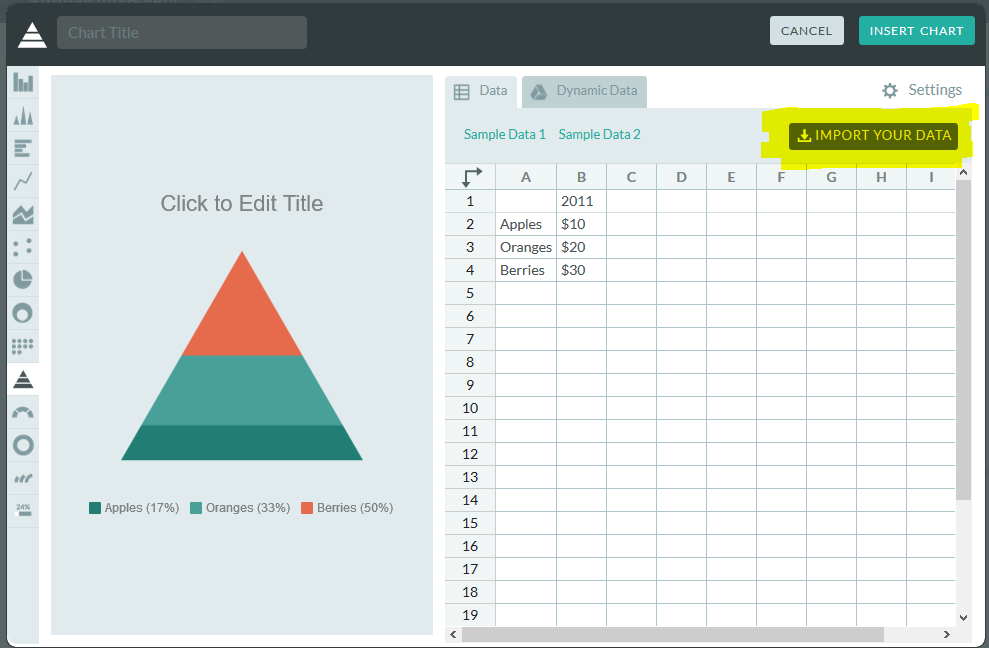
Here's a gif (I've never made a gif before) of the Snipping Tool doing its thing:
Look how quick it is to take the screengrab and then make it the background of the slide! Then just insert a text box, or an arrow, or a circle, and highlight the key things. Use it get images of logos, websites, databases, stills from youtube, stills from your own videos to act as thumbnails and to use in social media. It's useful in so many ways and the few seconds it saves you each time really do add up. Pin it to your taskbar forthwith.
The Snipping Tool is on all PCs already, you don't have to install it. Go to the Start Menu, type 'Snip' and there it is. It's been there all along!