I normally record talks I give at conferences, using my phone in my jacket pocket. I have a strict 'no critiquing myself during the talk itself' rule, so the recording allows me to listen back afterwards and pick up on things that I'd want to do differently next time, or things that worked well etc.
In the past I've also put a video up on YouTube, using Camtasia to record me moving the slides along with the audio of my talk at the LIASA conference in Cape Town. I don't think this worked that well because there was simply too many long periods where nothing changed on the screen - in real life that was fine because the audience looks at the speaker, but in a video - a visual medium after all - it just feels a little inert and uninteresting.
So for a recent talk I decided to try and make a version of the slides that would work as a proper video. I spoke at the CILIP PPRG Conference in January (more on that in a previous post) about our UoYTips marketing campaign - York won a Bronze Marketing Award which I was picking up at the event. I delivered the slides and recorded the talk in the usual way, but then set about creating a new version of the slides that had much more going on visually. The actual slides are here, if you're interested, and here is how they evolved for the video I came up with:
Now I've done this, I'm wondering why I can't just do more visually exciting slides anyway? This doesn't have to be just for YouTube. I've always wanted to use video in presentations more, and it's surprisingly easy to do as it turns out.
The tools
To make the video above I used three bits of software. PowerPoint, obviously, for the slides. Audacity to edit and play the audio (this is free). And Screencastomatic for both the screen-capture videos within the slides, and the overall screen-capture of slides plus audio you can view above. Screencastomatic is a great tool, which I found much easier to use than Camtasia. It's quick and intuitive. It can be used for free, but in order to record videos of more than 15 minutes, and record PC audio, you need the pro subscription - this costs 12 quid year which is pretty great value, I reckon.
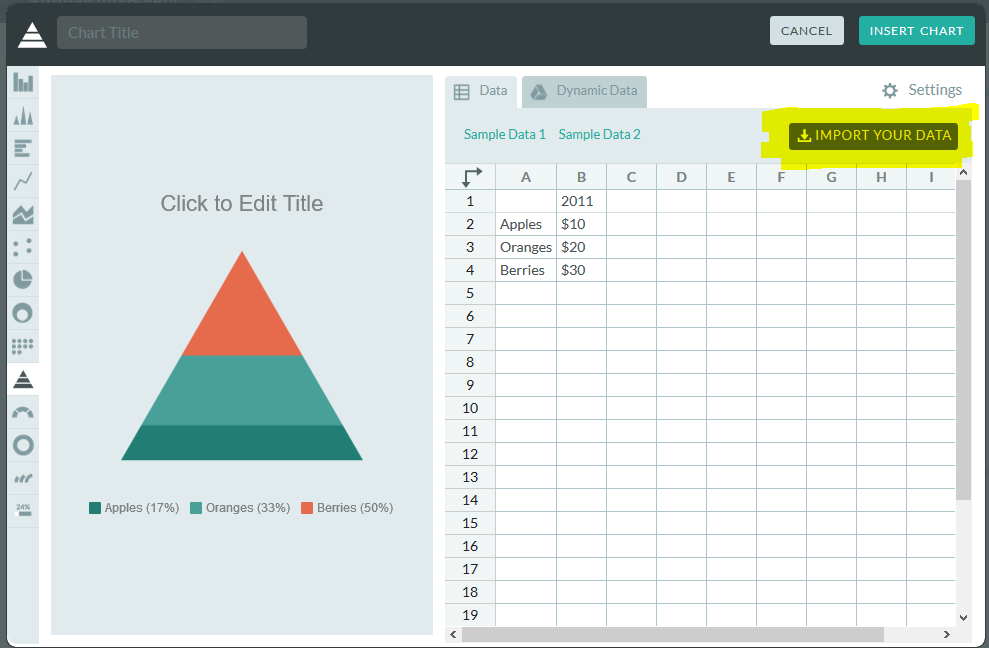
Here's what the Screencast-o-matic interface looks like:
It's very easy to redraw the box around the exact part of the screen (or all the screen) that you want to record. You can pause and restart. You can also record PC audio as you go, or narrate into a mic. As you can see it gives you the option of recording from webcam at the same time if you wish, which happens in a smallish box at the top right of the screen.
It's really easy to use.
The techniques
In the video above there are a number of techniques (perhaps that's too grand a word!) employed to suit different types of information.
Actual video recorded on my phone. (This happens about 25 seconds in.) I recorded a video in the usual way, emailed it to myself, and went to Insert Video in PPT. You can make it full screen, or you can overlay the branding / visual identity from your PPT over the top. I think this is crucial to how easy this is to do - the video can effectively be the background of the slide, just like an image can. You then overlay it with text, shapes, images etc as normal.
Screencasting Google Earth. I really like this one, which happens here. How to have something dynamic on screen while I talk about the University of York? Type it into Google Earth then press record on the screencasting software, and return on Google Earth. It zooms all the way in and then, delightfully, spins round the building you've chosen for a bit. I'm going to use this in library induction sessions in the future, for sure.
Using gifs. There's a couple of examples of this, but here's the most interesting one. It starts off as a regular full-screen image, and then I used animation to first of all drop the text on top of the image at the appropriate time, and secondly to trigger the gif video beginning (having downloaded the gif from a gif site, and saved it as a video).
Regular PowerPoint animations and transitions. There's a few moments where things are added onto the screen one-by-one as I mention them, and there's this very long fade transition between two slides
Videos of websites instead of screengrabs of websites. There's an example here, and another example here. In the talk I just showed a screenshot of the thing I was talking about, but here it's a 15 second video of the site being used, which is much more interesting. I'm definitely going to reuse this technique.
The drawbacks
Really the only two drawbacks are that it takes time, and it takes space.
Of course, recording a clip on a website in use takes more time than just a screenshot, but it becomes surprisingly quick. Perhaps a minute to set-up, record and save / export 20 seconds' worth of screen-capture, so not too bad at all.
In terms of space - the videos are MP4 files and pleasingly small. Most brief captures were under 1 meg. The 22 second-long Google Earth zoom right at the start of the video was 12 meg. The overall final file - a 20 minute video capturing the whole thing, was 99MB. Video files are so huge, I think this is pretty reasonable.
So, I'd recommend giving this a try. And if you create a presentation with video and upload it anywhere (or you've already done this in the past) leave me a link in the comments...