I gave at talk at the #NLPNOPEN event on Saturday, organised by the wonderful Manchester New Library Professionals Network. I actually invited myself to talk at this event, something I've not done before, because I think NLPN are ace, and because my favourite events have always been New Professionals events, and I miss the enthusiasm and hope, and what to learn from the new ideas. They were kind enough to let me talk at them for an hour at the start, basically about things that I've found to be important and that I'd wish I'd known earlier, about life, librarianship and everything (although mainly, it has to be said, librarianship).
Here are the slides.
Really the key messages are firstly that the tools exist now for you to make things happen if you want to - start a network, start a JOURNAL even, write blog, join a wider dialogue, whatever it may be - and that if you take one action it can lead to all sorts of other actions, that are rewarding in themselves and can benefit your career.
BUT, that said, the second message is no one cares if you're a rockstar, and interview panels don't actually ask about the stuff you do outside your job very often. It may be that you talk about it - it may be that when they say how would you cope with marshalling an annual resources budget, you can reply 'I'm the treasurer for this committee so I have experience' - but no one seems to say 'tell us about what groups you've joined / what conferences you've presented at / what articles you've written'. Not normally. In HE particularly we literally have to ask the same questions to every candidate so there's no room for those kinds of digressions. So this slide is, I think, important to reassure people who feel like they should be Doing All The Things but cannot Do All The Things because life gets in the way:
Everyone present did a brilliant job of tweeting the talk and indeed the whole day, which you can see in the Storify NLPN have pulled together - it's embedded below this next bit.
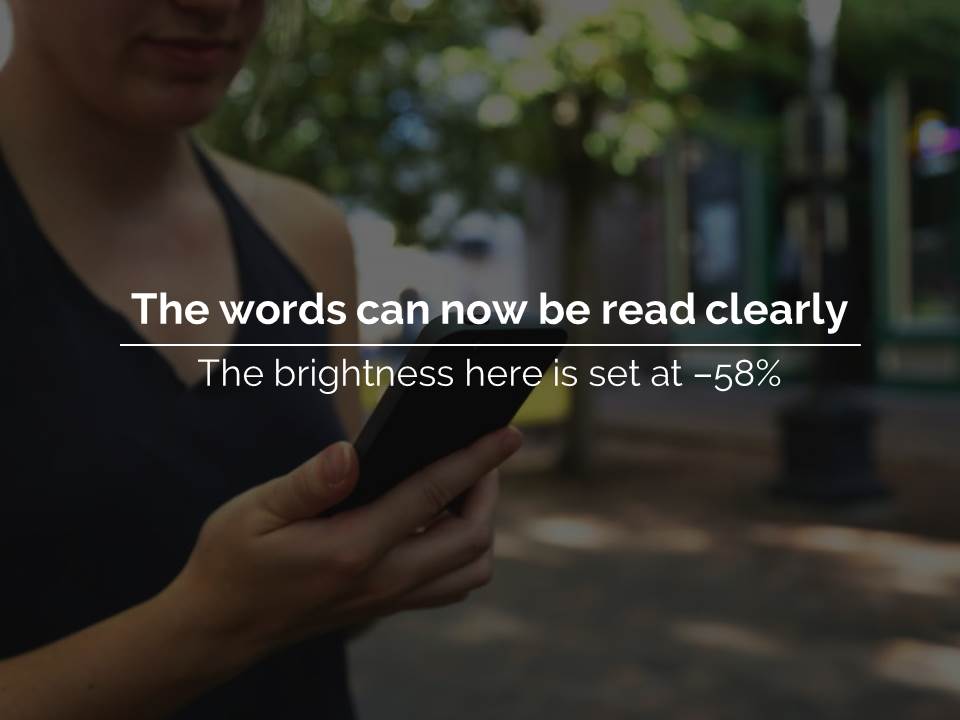
I saw some really good talks at this event, and I really enjoyed the open nature of the discussion - sometimes at traditional library conferences everything feels quite narrow because so many conversations have been had before, or are on sort of perpetual loop. The standard was very high too, in terms of presentation skills and the slides themselves - hardly any bullet points, lots of images, lots of creativity, lots of good communication.
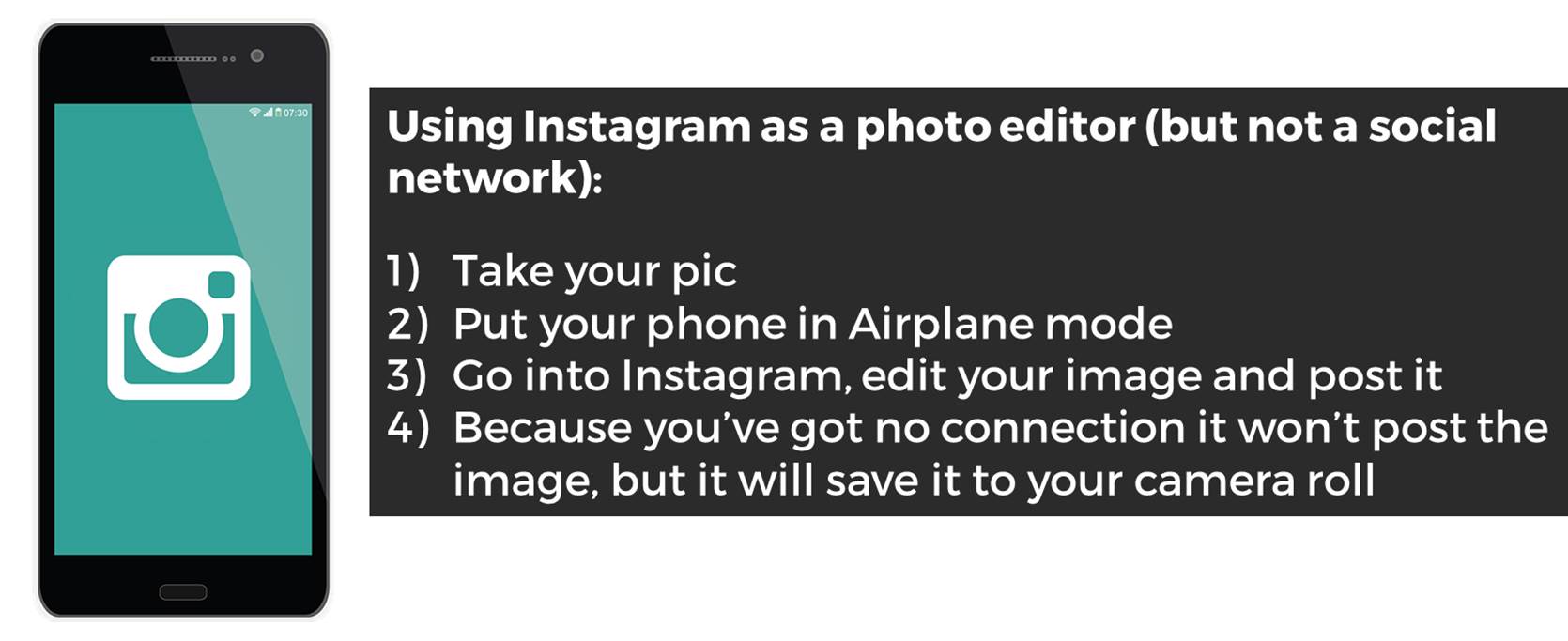
Suzanne Coleman gave a great mini paper about Instagram, which is absolutely the most important platform for academic libraries using social media at the moment. Laura Green and Louise Beddow (who joined Twitter off the back of my talk - please go and make her feel welcome!) then talked about what they did for National Libraries Day at MMU - generally the academic sector engages with NLD in a fairly minimal way but they went all in and it really seemed to work. They had huge success with their comment board, allowing students to write things which other students (and staff) could reply to on the wall - this is an ethnographic technique which seems to work well so much of the time. We have walls at my own institution which you can write on, but they're specifically designed for students to just workshop ideas or get things out of their brains, rather than for feedback. But we're doing the feedback wall thing properly soon and I'm interested to see how it goes.
Carly Rowley talked about music librarianship, which was interesting to me as I've been a Music Liaison Librarian here. The discussion was a lot more Content / Collections based than my experiences - I tended to focus on the services we could offer rather than the stuff we had, but that probably just reflects my biases and interests. It was interesting that a few people in the room could play instruments or read music but didn't consider themselves musicians! I think if you can play or sing, you're a musician. Surely? I love being a musician and in how I define myself it's a lot more important to me than being a librarian is, although outwardly it takes up far less of my life. On that note, there's actually a secret (as in, unlisted in the navigation) part of this website that acts as an outlet - along with my Instagram - for drum-related things. You can find it here, friends of drums and drumming...
The final two presentations were Open Access themed. They complimented each other well actually - Jen Bayjoo representing the librarian and Penny Andrews representing the Researcher. The common theme was really around what it is actually like to be an academic, which is to say a human being with pressures and insecurities and lives to lead, and interact with library systems. A healthy dose of realism ran through Penny's talk - it's so important to be realistic about which parts of what we do work, which parts really matter, which parts may or may not endure... Jen had a nice practical element too, discussing real life problems and issues of working in an OA advocacy / support role. Her slides are online here.
It's also important that we as info pros are Open Access all the way - don't submit your article to a non-open-access journal, folks! I wrote most of my 'proper' publications before I really understood Open Access, but I've retrospectively got as many permissions as possible to make things OA. See my Publications page for the links, including a thing for Bethan Ruddock's New Professionals Tookit book - although my take on a lot of that stuff has evolved since I wrote that, so if NLPNOpen-me disagrees with Bethan's-book-me, go with NLPNOpen-me...
Organising events is hugely stressful - it's THE WORST, worse than dating a Tory, even - so massive thanks so NLPNOpen for doing this, for free, on their weekend (and of course many more days in the run-up to the event, working everything out). I got a lot out of the day. I learned stuff and I felt good afterwards. It was ace.
Here is @ManchesterNLPN's excellent Storify of the day - check out the tweets to get more of a feel for all of the presentations. Thank you SO MUCH to NLPN for having me. Loved it.