The short version of this post is: if you'd like a clean modern website for your online presence, and aren't looking to do anything too complicated, Strikingly may well be the right choice for you. It's easy to use for both author and viewers of the site, and it's free as long as you don't get TOO much traffic.
Over the past couple of months I've been tinkering around with the website builder Strikingly in spare pockets of time.
I really like the vertical scrolling style websites you can make in Strikingly - I first saw that style when Matt Borg used it for stuff like the UXLibs site. You can use normal navigation to skip to whichever page you like, or you can scroll down and they all appear below the homepage - meaning you never have to load up a new page to explore the website. This long-form one-page style saves time and works well.
Where it doesn't work so well is if you have a lot of complicated information to display on many different subjects - in that setting a traditional website may work better. But if you have just one story to tell Strikingly can do it with an uncluttered, stylish, and very mobile friendly site. For example for a conference, an event, a project, a collaboration, or even a personal website to act as a CV or something for the Googlers to find.
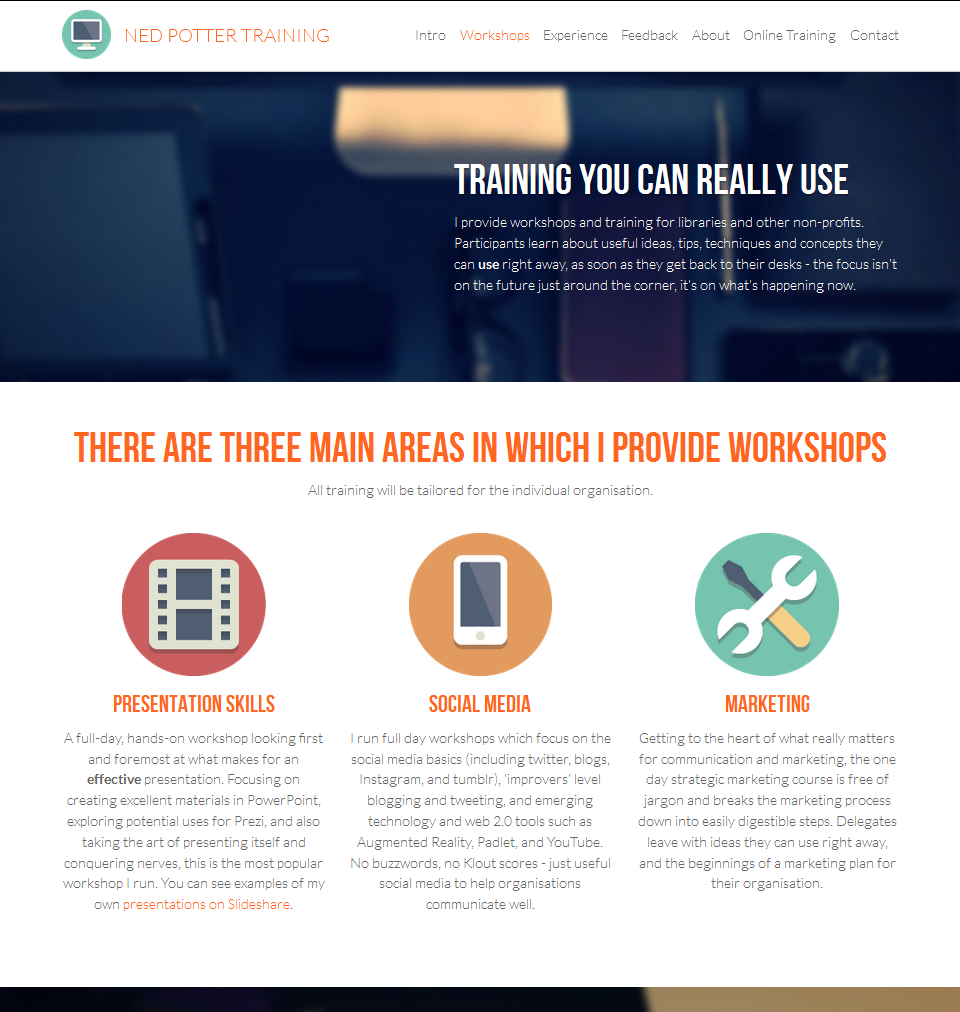
I already have this main website made in Squarespace (which I reviewed here), so in order to have a reason to sign up and play with Strikingly in earnest I built a site for my Training offering. You can find it here if you're interested - the top part looks like this:
At the moment this feels some way ahead of Blogger and even Wordpress in terms of the interface - it's pleasant to interact with a Strikingly site. You can actually blog using Strikingly, but if you do that and achieve success with it, you're going to exceed the 5GB of bandwidth that comes with the free version of the service. You can upgrade to the 8-or-16 dollar a month packages but I doubt anyone reading this would want to that - so to my eyes, Strikingly is a good option for someone who wants an online presence, perhaps to document some projects you've worked on, an online CV, or to showcase your skills if you're job-hunting, but who doesn't want to commit to blogging. Or, as mentioned, for an event, conference or collaborative project.
The editor looks like this:
As you can see you choose the type of section you want, then edit the content to your own. You edit the actual site - so what you see is truly what you get, rather than there being a seperate Editor interface. This makes it easier to see exactly how the changes you make are going to affect your design.
PROS OF STRIKINGLY
- It's fairly fool-proof in terms of making things look nice. You are set up to succeed and would have to out of your way to make a duff site, even if you have no experience of web design or blog-building etc
- It's very easy to create a site. There are nice templates which are relatively customisable
- It's free, as long as your site is not too popular! (See below)
- It's Responsive Design, so everything about your site is retained when viewing it on mobiles - it's just re-ordered to best fit the size of screen. Below is a screen-grab of Preview mode where you can see your site in tablet or phone view:
CONS OF STRIKINGLY
- If you exceed 5GB of bandwidth per month, you'll need to upgrade to a paid-for package. There's more on understand bandwidth requirements here but to 5GB ought to be enough unless you're blogging and building an audience. I don't know what my bandwidth usage is anymore as the Squarespace package I have is unlimited, but in my old wordpress days I used between 10 and 20GB a month - had I not been blogging and thus creating traffic I think 5GB would have been more than enough
- You need a lot of imagery. As with all modern website designs, it's a lot about pictures - so you'll have to use some. There's plenty of inbuilt options to choose from but in making mine I had to hunt around for things which were relevant, and not just stylish for the sake of it
- Following on from that, all these new website builders (like Squarespace too) are really aimed primarily at start-ups and freelancers; sometimes it feels like an effort to find the options which aren't all about a: the hard sell or b: vaguely trendy lifestyle stuff that may work in a San Franciso web design office but is hard to imagine having any meaning elsewhere
- It's not THAT flexible - as mentioned above, a more complicated site is better off with a different website builder. The editor is easy to use but a little constraining so you can't micromanage the finer details of how each section is arranged
- And the usual disclaimer as with any new site-builder - who knows how long the company will be around? Unlike Wordpress which is open-source and sustained by the non-profit community, Strikingly exists as a business, and businesses go under... There's no reason to expect Strikingly to stop existing, but you never know.
So could Strikingly work for you or an enterprise you're involved with? If you do decide to give it a whirl let me know what you make with it.